Tutorial contrib
Okhsv and Okhsl
HSV
"Hue" - Roughly corresponds to perceived hue, but it has quite severe distortions.
"Saturation" - Roughly corresponds to saturation relative to maximum possible saturation in sRGB of the same hue.
"Value" - A bit hard to define. Can be seen as how much to mix the color with black, with 100% being no black and 0% completely black. “Value” is sometimes also referred to as Brightness.
HSL
"Hue" - Identical to “hue” in HSV, with the same issues.
"Saturation" - Roughly the chroma of the color relative to the most colorful color with the same “lightness” and “hue”. Confusingly referred to as saturation, which it is not comparable to. In the original paper it was referred to as “relative chroma”, which is more accurate. Not the same as “saturation” in HSV.
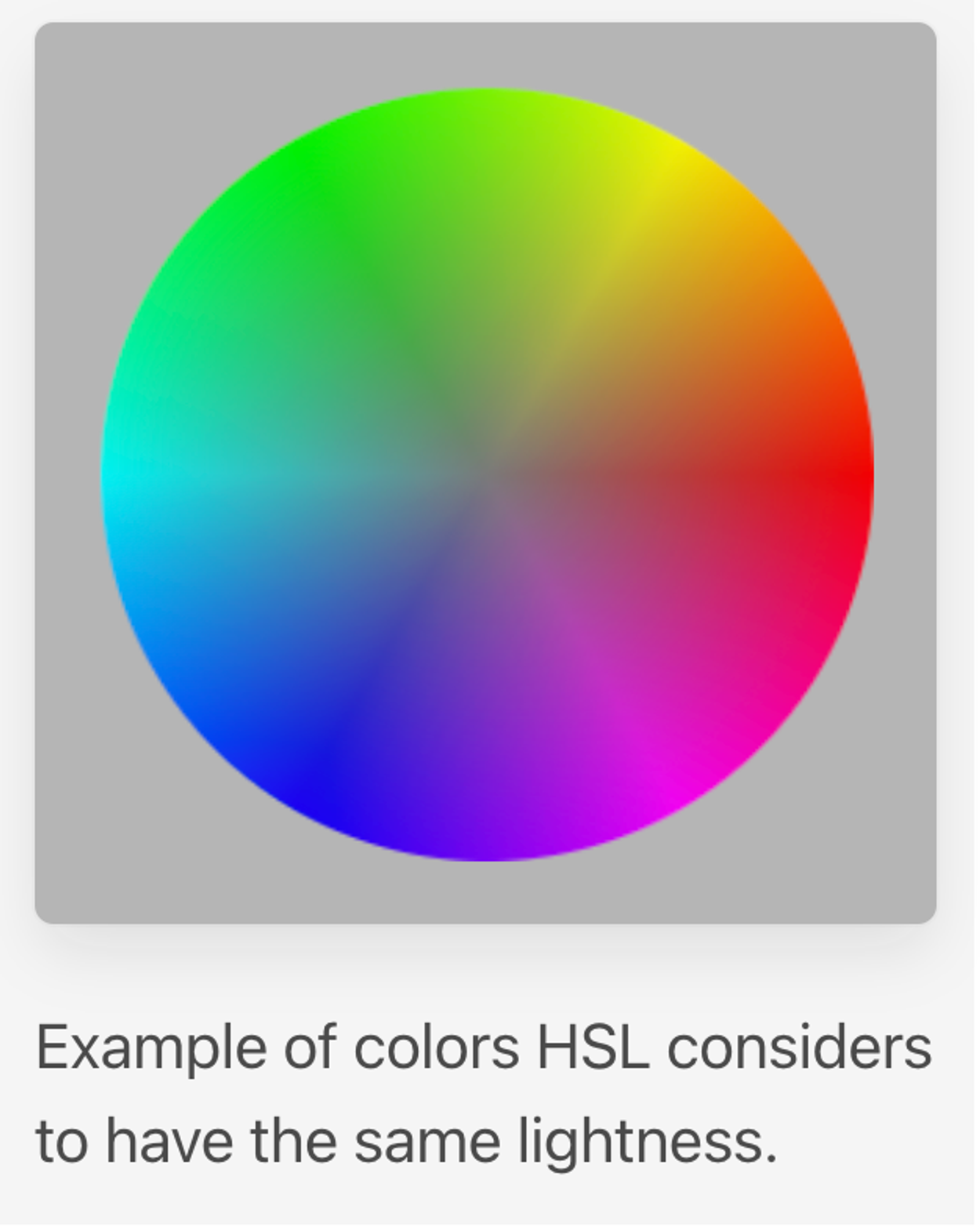
"Lightness" - Some correlation with the perception of lightness, with 0% corresponding to black and 100% to white. Does not match the perception of lightness well at all for saturated colors. Referred to as “Intensity” in the original paper.
HSLuv
HSLuv is a recent development to tackle some of the shortcomings of HSL
For a given hue, all colors of that hue can be constructed by additive blending of white and a saturated color of that hue
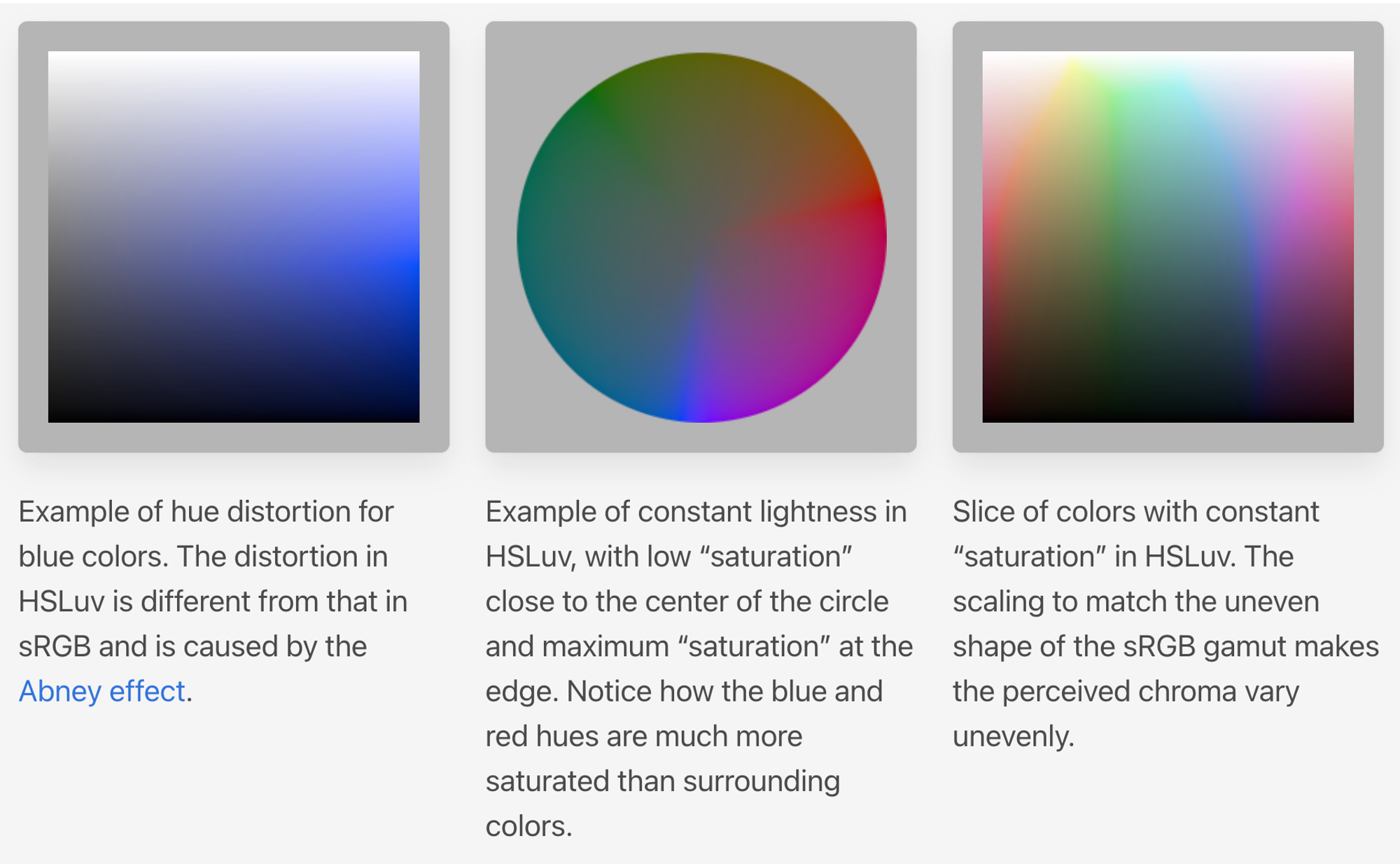
"Hue" - Same as hue in CIELChuv. Does not match the perception of hue fully due to the Abney effect: the perception of hue does not correspond to additive blending.
"Saturation" - Based on chroma as defined in CIELChuv, but rescaled to be relative to the most saturated sRGB color of the same “lightness” and “hue”.
"Lightness" - Same as lightness in CIELChuv. Does a good job at matching perceived lightness.
Two drawback with HSLuv are:
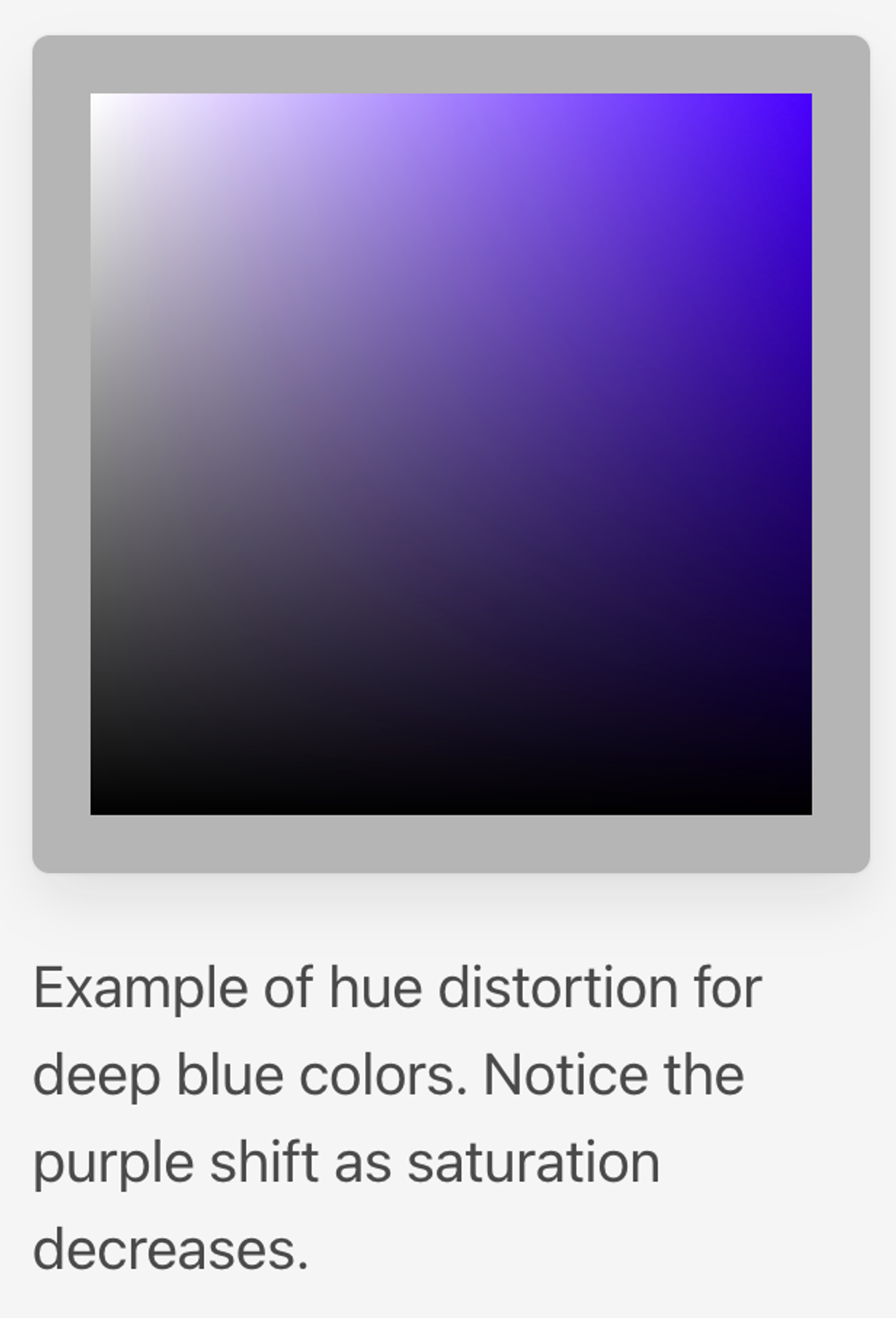
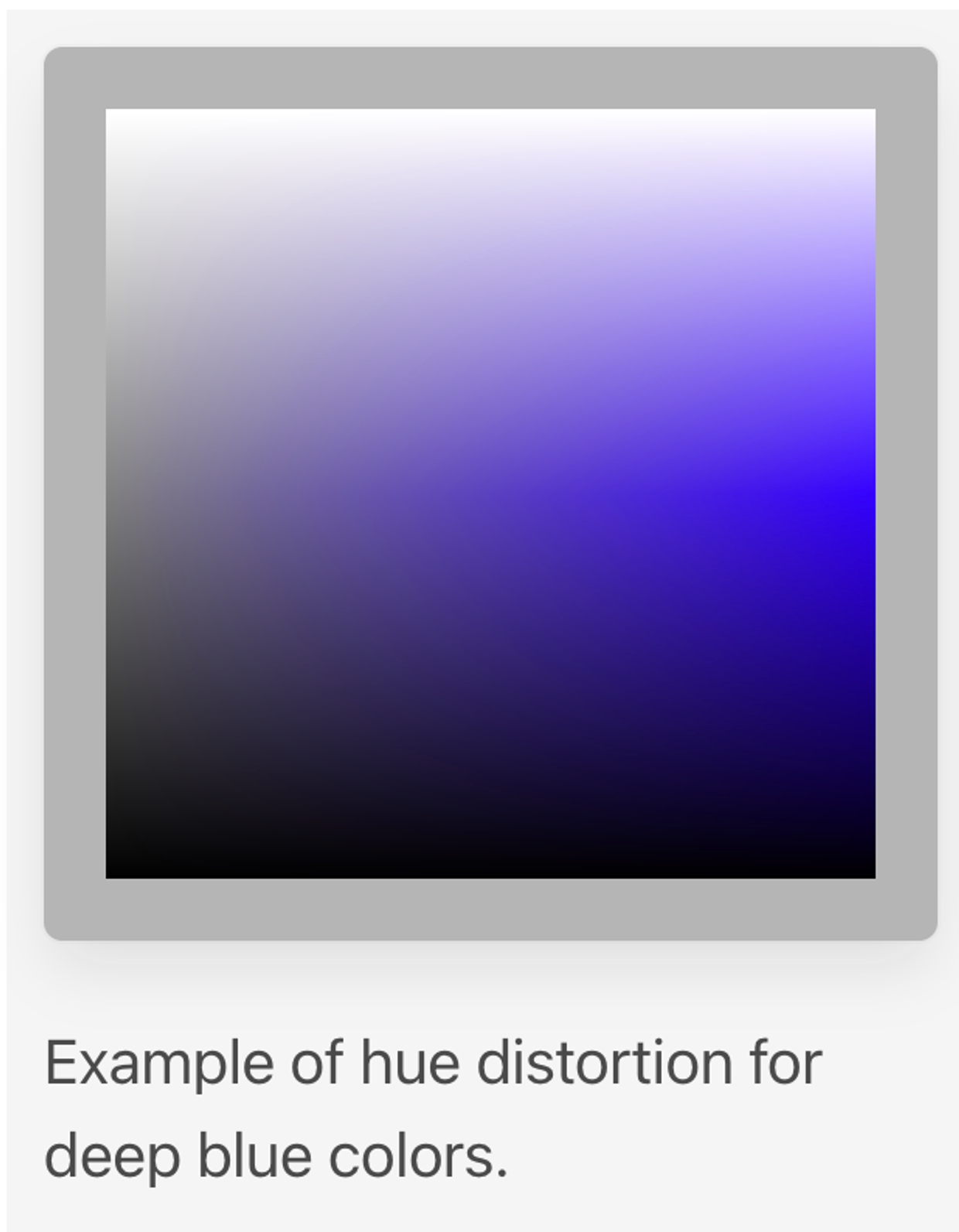
Does not match perception of hue. This is particularly obvious for deep blue and purple colors.
The way “Saturation” is defined, it does not vary smoothly due to the uneven shape of the sRGB gamut. E.g. by keeping “Saturation” constant and changing hue, the perceived chroma can change drastically and abruptly.